Level 3 games design Unit 78
research exercise
File Extensions
a file extension is a string of characters attached to a filename, usually comes along with a full stop and some kind of indication of the file format. The use of the characters vary from which type of file you're trying to extend The letters indicate what kind of application created it. There are many common file extensions. For example:
.xls Excel
.doc Word
.ppt PowerPoint slides
.bmp Bitmap image
.pimage Paint Shop Pro image
.mpeg A video file in the MPEG format
.vbs Visual Basic Script
Compression
its a file that has been compressed down to use fewer bits of information than the original data file. Compression is often used to speed up the download of data such as visual or text images
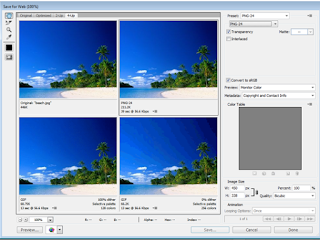
image compressing is important if you're trying to fit an image somewhere like if an image file is 30MB but you're trying to upload the image where the maximum file size for an image is 25MB in this situation you would get your file and COMPRESS it to fit the requirements also compressing an image is very useful because it keeps the quality of the image even though it is being shrunk for example look at the image below
image capture
image capturing is the process of getting an image from a vision sensor, such as a camera or phone camera. Usually this entails a hardware interface known as a frame grabber, which captures single frames. Image capturing off of a screen is often gotten with software available on the PC itself for example I use OBS studios which is a software which is really easy to use and its free it simply captures your screen and what you're doing for example if i wanted to record my screen or game for youtube i would use OBS studios.
Image capturing can be captured by using a digital camera or a photo copy machine
optimising
A programming term.
This effort of making software run as efficiently as possible is called 'optimisation'. Optimisation means to make maximum use of the resources available.
Programming is a mixture of art and science. The science bit is sticking to the correct syntax and programming rules, the art bit is finding creative ways of undertaking a programming task in the most efficient way possible.
For example, many graphic cards have hardware features built-in that makes rendering an image very fast. But the software running on the card has to coded specifically to take advantage of those features, otherwise the code will be 'sub-optimal' with inferior performance. Basically to change the settings of something to make the graphics better or worse depending on the situation
storage of an image assets
Most data needs to be kept for some time and so there is a need to have some method of doing this. This is called storage
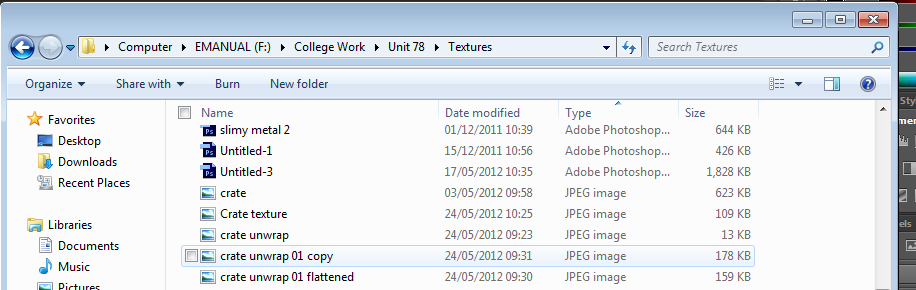
Data which has been stored can be used at a later date. It is very important to name the file or location where the image is kept something sensible for example if it is a bush that is used on the first level you would call it "bush level 1" or level 1 bush" not just something blunt like "bush" this small thing can help lots of people that are trying to find things easily
Storage can include data that has been inputted, required during a process or the results of processing.